Stepping Up Your JavaScript Game
An aggregation of great articles that will help you understand JavaScript at a deeper level.
So you have been coding in JS for a while now. While it's a breeze for the most part -- a lot of credit to the ES6 additions here, some aspects of JS are bound to throw you off occasionally.
It is, however, possible to get away with it because things just work (StackOverflow, duh!). This leads to overlooking some concepts that are fundamental to how JavaScript is designed.
This post attempts to provide resources that will help to answer questions such as:
- Why can you call a function before its declaration?
- How do Closures capture their environment?
- How does
thisactually work? - What's this
__prototype__that I see in my console logs? - Did you know that ES6 Classes are just functions?
- How is everything in JS an
Object(even functions)? - What is deep and shallow copying of Objects?
P.S Some of the articles linked here are kinda long. So you might need to cover the sections below in multiple sittings.
The Execution Context & Closures
The Execution Context critical to understanding this(as seen later) and Closures.
Read the following two articles in the given order. While the two articles have some overlapping coverage, they complement each other very well.
- Understanding Scope in JavaScript - Hammad Ahmed
- Understanding Closures - Skay
Why can you call a function before its declaration?
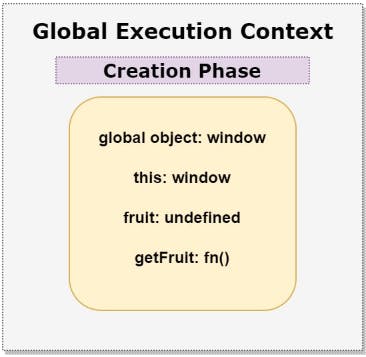
It should be pretty clear now from Skay's article that this is possible due to the Creation Phase of the Execution Context. This is more commonly referred to as hoisting in JavaScript.

Let's sort this out
Probably one area of JS that confuses most developers. Let's try to address this. It is also a fundamental building block in understanding how ES6 classes work at a lower level.
Hammad Ahmed's article from the previous section already touches on some important aspects of
thisNow, Simon LH's JavaScript Wizard: What’s up with ‘this’? will cement
thiseven more. (Note: at the time of writing, some snippets don't seem to load in this article. In any case, the article can be followed along even without the missing snippets)
From Prototypes to ES6 Classes
Now that you sorted this out, we can finally begin to understand this weird __prototype__ thing that you may have seen in console logs when doing front-end development. ES6 classes are nothing but syntactic sugar around prototypes and constructor functions.
Read the following articles in the given order.
- Prototypes in JavaScript - Rupesh Mishra
- Inheritance in JavaScript - Rupesh Mishra
Finally, you can just skim through ES6 Classes and appreciate the convenience they bring while now having a fundamental understanding of its workings under the hood.
It rains Objects in JS-Land
How is everything in JS an
Object(even functions)?
Well, almost. Boolean, null, undefined, String, and Number are primitive types. Everything else is an Object.
Arrays
const anArray = ["I'm", 'an', 'array'];
console.log(Object.entries(anArray));
// output: [ [ '0', "I'm" ], [ '1', 'an' ], [ '2', 'array' ] ]
Functions
These are objects too. They have an internal method that is not accessible by us that allows the function to be called.
function aFunction(val) {
console.log('hello from aFunction()', val);
}
// custom properties may be added
aFunction.myProperty = 'How you doin?';
console.log(aFunction.name);
// output: aFunction
console.log(aFunction.myProperty);
// output: How you doin?
Deep vs Shallow Copying of Objects
Ever noticed that a change in one Object automatically changed the Object in another variable? It is crucial to understand how data is copied when assigning to variables, calling functions, etc.
This article touches upon these aspects and also introduces a deep copying method using JSON parsing.
const newObj = JSON.parse(JSON.stringify(oldObj));
- Explaining Value vs. Reference in Javascript - Arnav Aggarwal
Summary
That's it! This covers some of the areas most JS developers use daily.
If this has not rocked your boat enough already, do check out the other articles by the authors mentioned in this post. Some great stuff there.
If you liked this, you can follow me on twitter. DMs open!